箭頭函式表達式與一般函式表達式的語法不同
例:
//一般函式表達式:
function sayHi() {
console.log("Hi");
}
sayHi();
//箭頭函式表達式:
//宣告一個變數等於一個括號(),這個括號()就代表function
let sayHi = () => {
console.log("Hi");
};
sayHi();
也可放入參數,例:
let sayHi = (name) => {
console.log("Hi " + name);
};
sayHi("Harry");
執行結果:
箭頭函式不受hoisting影響,所以呼叫一定要依照位置順序,前方先定義好函式,後方才能呼叫。
且箭頭函式不可作為建構式,使用new會出錯。
沒有原型屬性。
hoisting影響範例:
sayHi1();
sayHi2();
//一般函式
function sayHi1() {
console.log("Hi 1");
}
//箭頭函式
let sayHi2 = () => {
console.log("Hi 2");
};
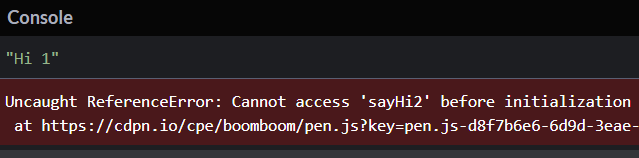
執行結果:
要注意箭頭函數並不擁有自己的this,箭頭函數會依據如何被呼叫來定義自己的 this,最好是使用在非方法的函式。
以物件的方法呼叫時,箭頭函式和一般函式的this指向不同:
let Harry = {
name: "Harry Wang",
//一般函式
greeting() {
console.log(this);
console.log("Hi my name is " + this.name + ".")
},
//箭頭函式,注意這裡是冒號:
walk: () => {
//要注意這裡的this不是指object,而是指window object
console.log(this);
console.log(this.name + " is walking");
}
}
Harry.greeting();
Harry.walk();
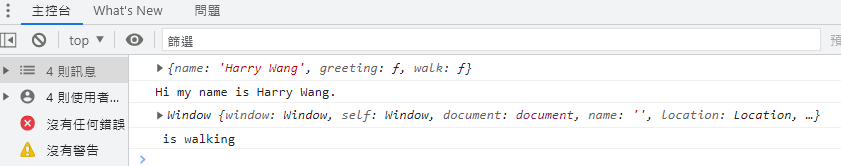
執行結果:箭頭函式這裡的this不是指object,而是指window object,所以this.name不會顯示Harry Wang。一般函式的this才會指向Harry物件。
所以通常在物件裡面會使用一般函式,物件方法裡的this不要用在箭頭函式。
可以你避免某些情況的錯誤,讓JavaScript有更多的限制。
使用"use strict";,這段一定要放在檔案最上面或函式最上面,才會讓整個程式都使用嚴格模式。
假如你名稱打錯:
var person;
persom ={};
console.log(persom);
執行結果:persom是空物件,person是undefined
使用"use strict";,會告訴JavaScript要嚴謹一點,一定要宣告變數,且設定他的值。例:
"use strict";
var person;
persom ={};
console.log(persom);
執行結果:
可以讓一個函數使用嚴格模式,讓一個新的執行環境是嚴格模式,而其他程式沒有,例:
function logNewPerson() {
"use strict";
var person2;
persom2 ={};
console.log(persom2);
}
var person;
persom ={};
console.log(persom);
logNewPerson();
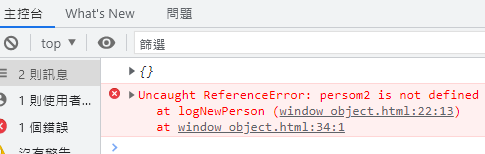
執行結果:執行到logNewPerson呼叫,因為嚴格模式出現錯誤
但你不能完全依賴嚴格模式,不是所有的JavaScript引擎的嚴格模式都一樣,也可能讓其他不使用嚴格模式的檔案產生問題。
參考資料:
